תצוגת קרוסלה
מהי תצוגה רספונסיבית
תצוגה רספונסיבית היא תצוגה שמתנהגת בהתאם לגודל המסך והאוריינטציה שלו, האם נחזיק את המסך לאורך או לרוחב האם המסך ברזולוציה נמוכה (מכשירים ניידים ) או מסך ביחס אורך ורוחב לא סטנדרטים (טאבלטים).
האתגר הגדול בתצוגה רספונסיבית
האתגר הגדול בתצוגה רספונסיבית הוא ליצור עיצוב כזה שבכל מכשיר ומסך האתר יראה יפה ופרקטי. לדוגמה כשאתר מציג רשימה של שירותים , במסך מחשב HD ניתן להציג את השירותים בקוביות אחד ליד השני או במספר שורות, ובמבט אחד ניתן לסקור את כל השירותים. כשצריך להציג רשימת שירותים (או כל רשימה אחרת) בטלפון חכם, בד"כ נסדר את השירותים אחד מתחת לשני, הבעיה שלפעמים זה גורם לכך שהאתר מאוד מאוד ארוך וכדי לסקור את כל דף הבית יש צורך בגלילה ארוכה מאוד
הפתרון: תצוגת קרוסלה במכשירים ניידים לאובייקט השירותים
מפתחי SITE123 ממשיכים להוסיף תכונות ועיצובים חדשים לתבניות האתר, ועכשיו ניתן להגדיר שכשנפתח את האתר בטלפון חכם, רשימת השירותים תאפשר גלילה ימינה ושמאלה ולא אחד מתחת לשני.
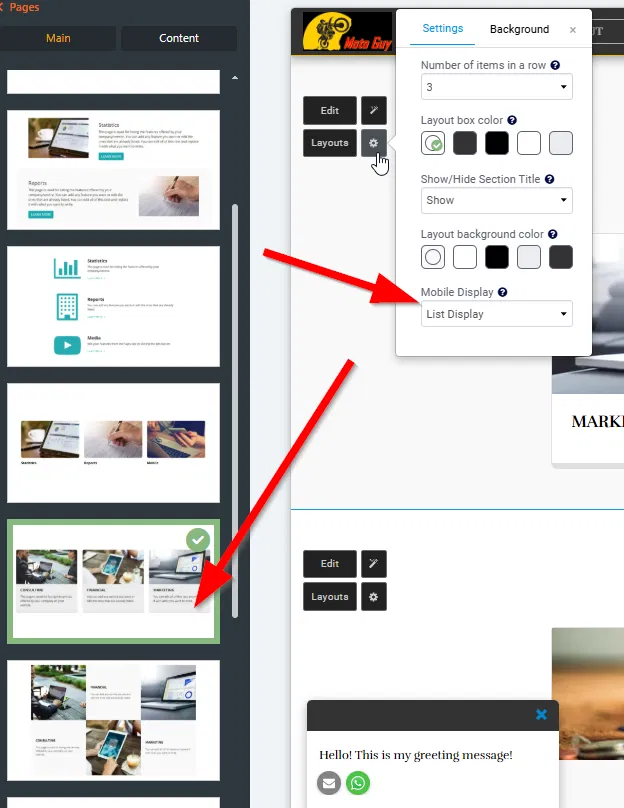
ההגדרה מאוד פשוטה ותשפיע אך ורק על תצוגת טלפון נייד ולא על תצוגת מסך מלא:
שימו לב, ניתן להגדיר את התצוגה כקרוסלה רק בעיצוב ספציפי :

לאחר בחירת העיצוב הספציפי האופציה תיפתח בSetting
